La programmation web est au cœur de la création de sites internet et d'applications en ligne. Elle permet de donner vie à des idées et de fournir des expériences interactives et dynamiques aux utilisateurs à travers le monde. Dans cet article, nous allons explorer les bases de la programmation web, de la structure fondamentale d'une page à la communication client-serveur en passant par les langages et technologies clés.
1. Structure d'une Page Web
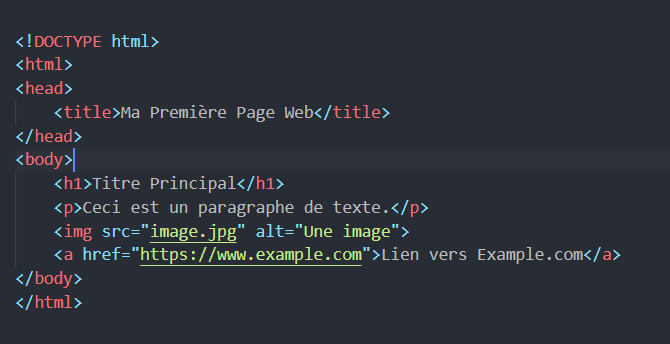
Chaque site web commence par une structure de base, qui consiste en un ensemble de fichiers HTML (HyperText Markup Language). L'HTML est le langage de balisage utilisé pour structurer le contenu d'une page web. Il utilise des balises pour définir les différents éléments tels que les titres, les paragraphes, les images et les liens.
Un exemple simple de code HTML pour une page pourrait ressembler à ceci :

2. Styles et Présentation avec CSS
Pour rendre une page web attrayante et visuellement cohérente, on utilise le CSS (Cascading Style Sheets). Le CSS permet de contrôler la mise en page, les couleurs, les polices et d'autres aspects visuels d'une page. Il sépare la structure HTML du style, ce qui facilite la maintenance et les modifications.
Voici un exemple simple de CSS pour styliser la page précédente :
3. Interaction avec JavaScript
JavaScript est un langage de programmation côté client qui permet d'ajouter de l'interactivité et de la dynamique aux pages web. Il est utilisé pour créer des fonctionnalités telles que des animations, des formulaires interactifs et des mises à jour en temps réel.
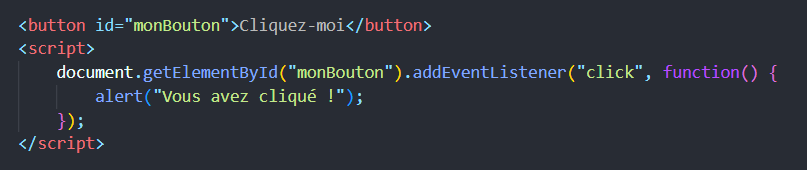
Un exemple simple d'utilisation de JavaScript pour afficher une boîte de dialogue lorsque l'utilisateur clique sur un bouton :

4. Communication Client-Serveur
Les sites web interagissent souvent avec des serveurs pour récupérer ou envoyer des données. Cela se fait à l'aide de requêtes HTTP (Hypertext Transfer Protocol). Les technologies couramment utilisées pour ces interactions sont AJAX (Asynchronous JavaScript and XML) et les API (Application Programming Interfaces).
Un exemple basique d'utilisation d'AJAX pour charger du contenu depuis un serveur sans recharger la page :
5. CMS et Frameworks
Les CMS (Content Management Systems) tels que WordPress, Joomla et Drupal simplifient la création de sites web en fournissant des interfaces conviviales pour la gestion du contenu. Les frameworks web tels que React, Angular et Vue.js offrent des structures de développement pour créer des applications web plus complexes et réactives.
En résumé, la programmation web est un vaste domaine qui englobe la création et la gestion de sites web et d'applications en ligne. En comprenant les bases de l'HTML, du CSS, de JavaScript et des interactions client-serveur, vous pouvez commencer à construire vos propres projets web. Avec l'évolution constante de la technologie, il est essentiel de rester à jour et de continuer à explorer de nouvelles méthodes et technologies pour créer des expériences en ligne exceptionnelles.
Les bases de la programmation web